Global Accessibility Awareness Day (GAAD) highlights the importance of Digital Access and Inclusion for over 1 Billion People with Disabilities around the world. We enthusiastically celebrate GAAD at Salesforce because it directly speaks to our role in creating a more inclusive and just world. The World Health Organization defines Disability as
“…a mismatched interaction between the features of a person’s body and the features of the environment in which they live.”
Notice that it doesn’t say people can’t do xyz because of a disability. People have impairments, but it’s their environment or products that disable them. Products are not impartial objects — as engineers, designers, and product managers, we control whether or not we exclude people with everyday decisions around how we design and build products. The real life outcomes of our decisions result in whether or not someone can order groceries online, talk with friends virtually, or access medical assistance.
According to the IDC, Salesforce and its ecosystem will add 4.2 million jobs between 2019 and 2024 (source). For many of our products, the real life outcome is whether or not we’re allowing People with Disabilities to be employed. According to the National Federation of the Blind, in the U.S. roughly 70% of Blind and Low Vision working age adults are not employed full-time (source). Because Salesforce creates so many jobs, creating accessible products can contribute to closing this unemployment gap.
Our Content Builder Apps presented a big opportunity for us to optimize for accessibility. They’re essentially WYSIWYG Editors (“What You See is What You Get”) for our customers to create their own websites. Examples include clothing stores creating online commerce sites and banks creating online portals for their customers. Content Builders have a canvas, components to drag and drop onto the canvas, and panels to edit different properties. So in short, these are not simple static websites. Salesforce relies heavily on guidance from WCAG (Web Content Accessibility Guidelines), the official spec from the W3C. However, most of WCAG covers the recommended HTML and Keyboard patterns for basic components like dropdown menus, form fields, and tables. There’s no official spec that tells us how to build an accessible drag and drop or how to represent a canvas of components and nodes. It was up to us to develop our own spec. There was a cross-cloud team of designers and engineers who prioritized accessibility from the beginning while developing UX guidelines and an Engineering framework for all Builder products. Lee White, an Accessibility Engineer, and I led the accessibility explorations but we also collaborated closely with this team.
Prototyping and Developing Guidelines

In order to test out different patterns and do some user research, Lee and I created a basic prototype that was low fidelity enough to focus on the necessary areas. The goal wasn’t to create something designers should copy pixel by pixel but to create something that would demonstrate the recommended HTML and Keyboard interaction patterns. Also… we’re not designers. From user research and input from other Accessibility specialists, designers, and engineers, we iterated over the prototype a few times and landed on a guideline for our Builder teams to reference.
General Layout of the App
The first question when developing this was, “how do we communicate the overall layout of the app and efficiently move around?”

There are essentially four major regions:
- Top header, containing the app name, navigation, and general controls for the builder.
- Component Panel, where you can select a component to add to the canvas.
- Canvas, which has three sub-regions in our prototype.
- Property Panel, where you can customize the component currently highlighted in the canvas.
We made the top region a <header> and the main canvas area in a <main> tag. The Component Panel and Property Panel are both <aside> tags. Since these are all landmark roles, people using screen readers are able to quickly jump between sections with their screen reader’s default landmark shortcut keys. Each region (and sub-regions inside the Canvas) has aria-label={Region Name} so that screen reader users hear which one they’re in.
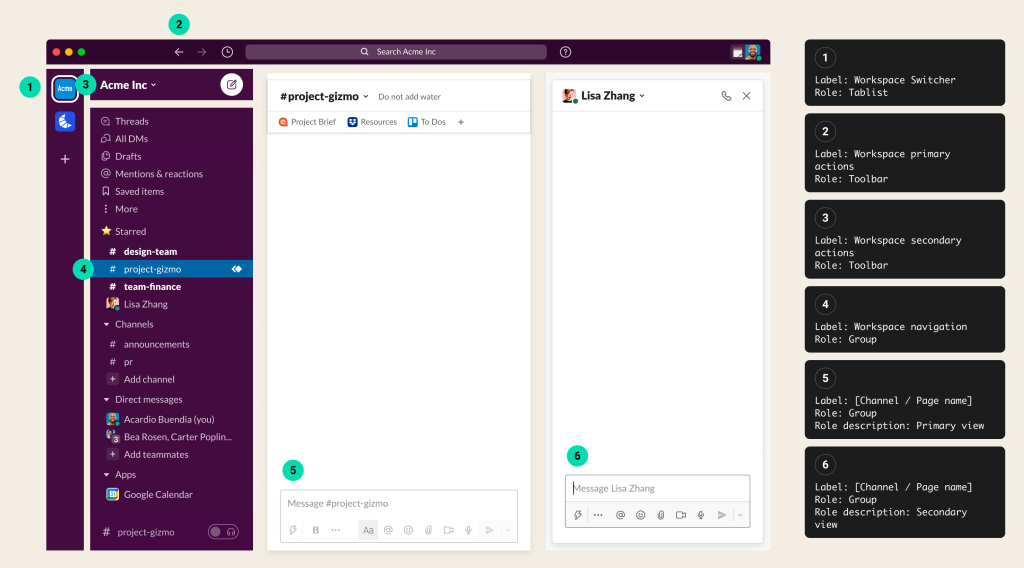
We also wanted to allow for non-screen reader users to quickly navigate with the keyboard, so we added Cmd/Control + F6 to cycle between the four regions. It’s worth noting that Cmd/Control + F6 is used in Microsoft applications, Slack, and other industry leaders. Instead of being unique, our features should be intuitive and discoverable so following best practices from other companies’ apps was better than creating our own custom keyboard shortcut.
Accessible Drag and Drop in the Canvas
The next question was how to ensure every user could easily perform tasks using any input device. The key workflows in the Content Builder are adding a component to the Canvas, changing its position on the Canvas, and editing its properties in the Property Panel. With a mouse or other pointer device, a user could drag a component from the Component Panel to the Canvas, and drag components around on the Canvas to reorder them. How would this experience work with a keyboard or screen reader?

The first step is selecting the component you want to add, and there are two ways to accomplish this. One option is to go to the sub-region of the Canvas and press the “Add a Component” button, which opens a dropdown menu of components to select from. The other option is to select from the Component Panel. We made the list of components in the Component Panel an <ul> with role=”listbox”, and you can Up/Down arrow key through the options. Pressing Enter automatically adds the component to the first position in the Canvas and moves focus to it. This component on the Canvas also has an aria-label={Component Name} to confirm which component the user just added.
Some of our Content Builders allow for dragging multiple components onto the canvas at the same time, so we developed a compatible keyboard spec. To select multiple, pressing Space selects a component, and then Shift + Up/Down arrow keys selects the components directly above or below your currently selected item. To multi-select components not directly above or below, press Space on the first component, Up/Down arrow to the next desired component, Space again, and then Enter to add both of them to the canvas.

To move the component inside the canvas, the user presses Space to make it “draggable”. We added an aria-live=”assertive” region to read out instructions. These would normally be visually hidden, but we’ve made them visible in the top header in the prototype for demo purposes. We also included a visual style (slightly tilted with a background shadow) to let users know the component is currently in a “draggable” state.

To move a component inside a sub-region of the canvas, you press Up/Down arrow keys. To move it to the next or previous sub-region, you press the Right/Left arrow keys. So in this example, we pressed the Right arrow key to move the component from the 1st sub-region (canvas header) to the 2nd sub-region (canvas main) and then the Down arrow key twice to move it to the 2nd position inside that sub-region. Notice that the aria-live instructions say, “Accordion moved, in the Main region. Current position 2 of 4.”

To drop the component in the desired spot, press Space. Notice that the visual “draggable” style goes away, and the aria-live instructions say, “Accordion dropped, in the Sidebar region. Current position 1 of 1.”

[Prototype with the Accordion component in the 1st position of the 3rd sub-region with no visual styling applied.]
The most common step after moving components around in the Canvas would be to edit their properties. With Cmd/Control + F6, it’s easy to jump from the Canvas to the Property Panel. Most of our properties are basic form fields (ie. inputs, radio buttons, etc), so we just followed the WCAG guidelines.
Lee and I worked with the team to develop several more HTML and keyboard interaction patterns for different flows and variants of the Content Builders, but above was the most common use case that helped stakeholders understand the basics.
Accessibility Spans All Disciplines
Prototypes are fantastic tools to explore new ideas and show concepts to stakeholders, but accessibility needs to be in the product to have any real impact on our customers. The only way to achieve this is through strong partnerships with the entire product organization. The two UX Leads for the Builder Initiative are members of our Accessibility Champions program and prioritized accessibility with the entire group from the beginning. They also created a strong bridge between accessibility and engineering. Instead of Lee and myself working in a silo and handing off work, designers and engineers actively participated in sketching and collaborating with us in the exploration and discovery phrase.
Inclusive products are only created through an inclusive process. Collaboration with our designers, engineers, PMs, and users throughout the entire product development lifecycle filled in our knowledge and perspective gaps. In your own work, invite people from all disciplines as well as People with Disabilities to collaborate and lead explorations. Even if accessibility isn’t in their title, people bring their own expertise from different backgrounds and experiences which will always result in well-informed, innovative, and better products for everyone.
A huge thank you to Cliff Seal, Scott Pitkin, and Brady Sammons for bringing their accessibility passion and creativity to the UX side of the Builder Initiative. And thank you to Gary Frankel, Trey Washington, Don Roberston, and several others for embracing accessibility in their engineering practices and being active partners in developing a great user experience for all.