
In our “Engineering Energizers” Q&A series, we delve into the remarkable journeys of engineering leaders who have made significant contributions in their respective fields. Today, we shine the spotlight on Zane Whitfield, a Member of the Technical Staff at Salesforce, supporting the Heroku Front-end Developer Tools (FDT) team. With a passion for enhancing the developer experience, Zane has played a pivotal role in building and maintaining customer-facing products like Heroku Dashboard and Heroku CLI and innovating the new Heroku Performance Analytics tool.
Join us as we explore how Zane and FDT overcome obstacles to continuously develop and enhance features that empower engineers and advance the Heroku platform.
What is the mission of your front-end team at Heroku and how does it contribute to the overall product?
FDT’s goal is to enhance the developer experience by building, maintaining, and innovating customer-facing products like Heroku Dashboard and Heroku CLI We are responsible for feature development and infrastructure maintenance, striking a balance between innovation and maintainability.
FDT also uses analytics to understand how developers use the product and identify areas for improvement. This data-driven approach helps the team make informed decisions and bring new solutions to the table.
Zane explains what makes Salesforce Engineering’s culture unique.
Can you share a specific project that your team has led and the impact it had on Heroku?
One specific project was the development of Heroku Performance Analytics. This internal analytics tool provides visibility into how our customers use the product, helping us identify and address bugs, and improve the overall user experience. During the initial launch of this analytics tool, FDT discovered a bug that was preventing certain plugins from installing correctly.
By analyzing the data, we identified that this issue was affecting a large number of users. This allowed the team to promptly prioritize and address the problem. We developed a solution and implemented it, resulting in a better user experience and the resolution of the bug. This successful outcome was only possible because we had visibility into the problem through analytics, rather than relying on trial and error or deductive reasoning.
Heroku Performance Analytics continues to provide valuable insights that help us make informed decisions and continuously develop and enhance our features.

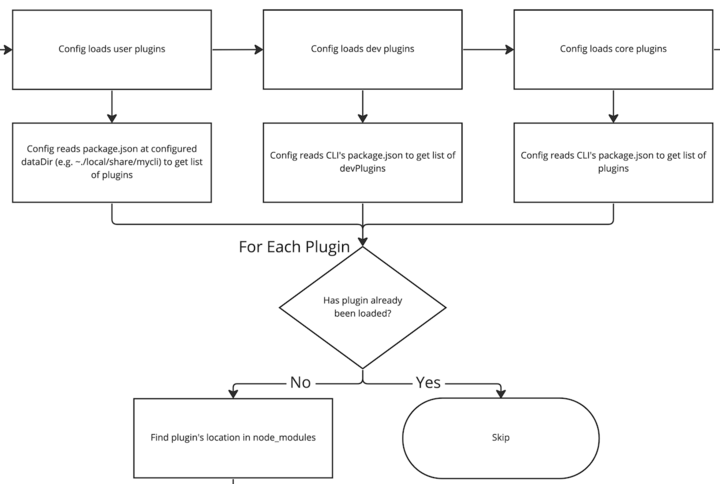
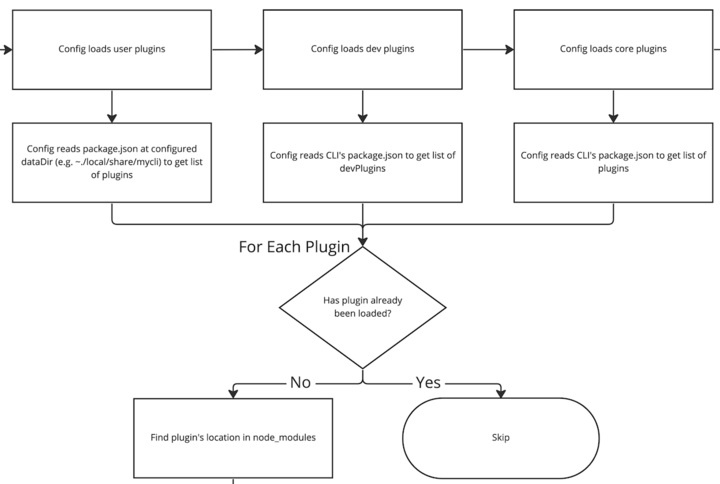
A look at how a plug-in loads into the Heroku CLI.
What is a technical issue you encountered while building the Heroku Performance Analytics tool and how did you overcome it?
During the development of the Performance Analytics tool, FDT faced a technical issue related to error handling. We noticed that if we intentionally introduced an experimental error during the analytics process, it would completely halt the product’s functionality instead of gracefully failing. This was problematic as we needed the analytics to continue functioning even if an error occurred.
To address this issue, we collaborated with an engineering architect and another team member overseeing Heroku Dashboard and Heroku CLI analytics. Together, we debugged the code and identified the specific line causing the problem. We explored different solutions and selected the one that provided the best performance. Once implemented, the issue was resolved, and the analytics process worked smoothly, ensuring uninterrupted functionality.
Zane shares the benefits of joining Salesforce Engineering.
Diving deeper, how does data collected from the Heroku Performance Analytics tool help the team continuously develop and enhance features?
The tool serves several purposes:
- Product Visibility and Usage Insights: This tool helps give more performance visibility for the Heroku CLI specifically. In turn, it does help us identify problems within the Heroku CLI and sometimes with other services that have a Heroku CLI plugin/command.
- Continuous Development and Improvement: By analyzing the data, we can make data-driven decisions, ensuring the product evolves based on user needs and preferences.
- Performance Optimization: The data provides insights into performance issues, enabling us to prioritize optimizations, fine-tune infrastructure, and enhance the overall user experience.
By leveraging this data, FDT can continuously improve Heroku, ensuring they meet the evolving needs of our developer community.
How do you approach troubleshooting and resolving issues that arise after a feature or product has been released?
FDT employs two approaches: rollback and fix deployment. Rollback involves reverting the codebase to a previous stable state by removing the problematic feature from the production branch. This ensures a smooth user experience. For example, if a feature was merged into the production branch but caused errors or had unintended consequences, the team would roll back by removing the code associated with that feature, effectively undoing the changes.
Fix deployment focuses on identifying and resolving the issue within the existing codebase. We create a new development branch dedicated to fixing the specific issue and promptly address it. This approach is suitable for urgent but less severe problems. For example, if a bug is discovered in a recently released feature, the team would create a new development branch dedicated to fixing that specific issue. They would then make the necessary changes to resolve the bug and merge the fix back into the production branch.
By utilizing these methods, we efficiently troubleshoot and resolve issues that may arise after a feature or product has been released, ensuring a high-quality experience for our users.
Zane shares what it’s like to work for Salesforce Engineering.
How does data-driven analytics help identify and optimize inefficiencies to improve products like the Heroku Performance Analytics tool?
Data-driven analytics is instrumental in identifying and optimizing inefficiencies within our products. By analyzing metrics and user feedback, FDT can pinpoint areas that require optimization. For example, we monitor performance metrics like latency and response time to ensure a smooth user experience. If we observe a command taking longer than desired, we identify it as an inefficiency and prioritize optimization efforts using data-driven approaches.
This data-driven approach allows us to make informed decisions and bring new solutions to the table, ultimately improving the overall efficiency and effectiveness of our products.
Learn More
- Stay connected — join our Talent Community!
- Check out our Technology and Product teams to learn how you can get involved.
- Discover the latest Heroku news. Check out the Heroku Blog.






